Appearance
Next-Gen UI5 Development
 Now the UI5con 2023 is already over, but the innovations presented have remained.
Now the UI5con 2023 is already over, but the innovations presented have remained.
UI5con 2023 Sample Repos

Make use of UI5 Tooling V3
The UI5 Tooling and the UI5 CLI needs at least the Specification Version 3, which depends on the latest npm dependency.
Upgrade Your Tools for Modern ECMAScript 2022 in UI5Migration Guide
Node.js and npm Version Support
This release requires Node.js versions v16.18.0, v18.12.0 or higher as well as npm v8 or higher.
Update package.json devDependencies:
sh
npm install --save-dev @ui5/cli@latestMigrate package.json
- Removal of obsolete Standard Tasks
createDebugFilesgenerateManifestBundleuglify
- Removal of obsolete
ui5.dependencies(dependencies,devDependenciesandoptionalDependenciesare automatically analyzed).
json
{
"scripts": {
"build:ui5": "ui5 build --include-task=generateManifestBundle generateCachebusterInfo --exclude-task=createDebugFiles",
"build:ui5": "ui5 build --include-task=generateCachebusterInfo",
}
"ui5": {
"dependencies": [
"my-package"
]
}
}Migrate ui5.yaml
yaml
specVersion: "2.2"
specVersion: "3.0"Productive Usage of TypeScript 
Starting with UI5 version 1.116.0 (mid July 2023), SAP officially supports TypeScript!
TypeScript-related entry point for SAPUI5/OpenUI5
Naming Conventions
By supporting types, the offical Naming Conventions concerning the hungarian notation will be obsolete.
Get ready for UI5 2.0
UI5 v1.120 will likely be the last minor release before the next major v2.0, which is expected towards the end of 2024.
Therefore, one should already consider the modularization of the core, since earlier dependencies are replaced by browser legacy functionality and will be completely eliminated with 2.0.
Use Vanilla JavaScript
Starting with broad browser support of ES6, it is probably a good time to move away from jQuery by using Vanilla JavaScript.
refers to using plain Javascript without any additional libraries or frameworks.
You might not need jQuery
The site helps to find modern script replacements for jQuery.
UI5 core modules
Starting with SAPUI5 1.58, a new Modularization of the Core concept has been introduced.
The new core modules are either Browser-dependent (sap/ui/core) and use the DOM or any other Browser-native API, or not Browser-dependent (sap/base) and could run in node.js (Note that node.js is not an officially supported environment).
Migration
To benefit from the improvements provided by the modules, perform the following steps:
- Always declare the full dependencies as described in Loading a Module.
- Do not use the global jQuery.sap API anymore. Instead, migrate to the new module API (or even better, try to use Vanilla Javascript, if possible).
Legacy jQuery.sap Replacement - Do not use the global sap.ui factory functions. Instead, use their replacements.
Legacy Factories Replacement
New UI Elements as 
Web Components
In the long run, the UI5 Web Components will replace the classic UI5 controls. New controls are currently only to be built as web controls.
The goal is to enable the support of Web Components in general inside UI5.
This would make it possible, to integrate additional web components into UI5 while leveraging Two-Way-Model-Binding.
(UI5) Web Components enablement for OpenUI5/SAPUI5
MDC "Unchained"
The sap.ui.mdclibrary contains metadata-driven composite controls that can be extended for use with any UI5 model and data protocol.
Metadata-driven Value Help for JSON Models (github repo)
Modern ECMAScript Support in UI5
With SAPUI5 1.116 (see SAPUI5 SDK 1.115 Release Notes), SAP intends to enable UI5 framework libraries to use modern ECMAScript syntax in their code and define Specification Version 3.0 in their UI5 Tooling configuration.
Currently SAPUI5 Browser and Platform Support site tells, that only ECMAScript 5 (ES5) is supported!
The ES5 specification is from 2009 and with ECMAScript 2022, you will get tons of new features from the last 14 years!
ECMAScript Editions
| Official Name | Description |
|---|---|
| ECMAScript 5 (2009) ES5 |
|
| ECMAScript 2015 ES6 |
|
| ECMAScript 2016 |
|
| ECMAScript 2017 |
|
| ECMAScript 2018 |
|
| ECMAScript 2019 |
|
| ECMAScript 2020 |
|
| ECMAScript 2021 Samples |
|
| ECMAScript 2022 Samples |
|
Highlights
The following is a collection of useful enhancements you will love!
JavaScript let
The let keyword allows you to declare a variable with block scope.
js
var x = 10;
// Here x is 10
{
let x = 2;
// Here x is 2
}
// Here x is 10JavaScript const
The const keyword allows you to declare a constant (a JavaScript variable with a constant value).
Constants are similar to let variables, except that the value cannot be changed.
js
var x = 10;
// Here x is 10
{
const x = 2;
// Here x is 2
}
// Here x is 10Arrow Functions
Allows a short syntax for writing function expressions.
js
// ES5
var x = function(x, y) {
return x * y;
}
// ES6
const x = (x, y) => x * y;The Spread (...) Operator
The ... operator can be used to expand an iterable into more arguments for function calls:
js
const numbers = [23,55,21,87,56];
let maxValue = Math.max(...numbers);Async/Await pattern
Finally, ES2017 introduced asynchronous functions making it much more easy to write and read asynchronous code in JavaScript.
With ES2022, the await can be used at the top level of a module and can be super handy when initializing imports and creating fallbacks -> Top-level await.
js
async function() {
try {
const result = await fetch('https://imaginaryAPI')
return result
} catch (err) {
console.error(`Error: ${err}`
)
}
}The Optional Chaining Operator (?.)
The Optional Chaining Operator returns undefined if an object is undefined or null (instead of throwing an error).
js
const car = {type:"Fiat", model:"500", color:"white"};
// formerly
let name = car && car.name;
// now (avoids the nesting ampersand nightmare)
let name = car?.name;Promise any()
The Promise.any() method returns a promise that will resolve as soon as one of the promises is resolved. If all of the promises are rejected, the method will throw an AggregateError exception holding the rejection reason.
js
const first = await Promise.any([prom1,prom2,prom3]);SAP Fiori Elements for OData v4
The requirements for a freestyle app are becoming more and more complex.
In order not to have to reinvent the wheel every time, the use of SAP Fiori elements for OData V4 can speed up the development time enormously.
Flexible Programming Model (FPM)
JSON Schema FEATURE REQUEST
JSON schema is currently being neglected in the UI5 world, although it is widely used inside SAP NPM packages to define and validate configuration files.
OpenAPI 3.0 uses an extended subset of JSON Schema Specification Wright Draft 00 (aka Draft 5) to describe the data formats.
The usage together with an JSON schema validator like AJV allows server- and clientside validation of json data using JavaScript:
js
const Ajv = require("ajv")
const ajv = new Ajv()
const schema = {
type: "object",
properties: {
foo: {type: "integer"},
bar: {type: "string"}
},
required: ["foo"],
additionalProperties: false
}
const data = {foo: 1, bar: "abc"}
const valid = ajv.validate(schema, data)
if (!valid) console.log(ajv.errors)Status Quo
There is currently no control, that automatically renders an UI5 form based on a JSON schema.
See non UI5 tools and frameworks:
JSONFormsjsonformjsonforms-vuetify-renderersreact-jsonschema-form
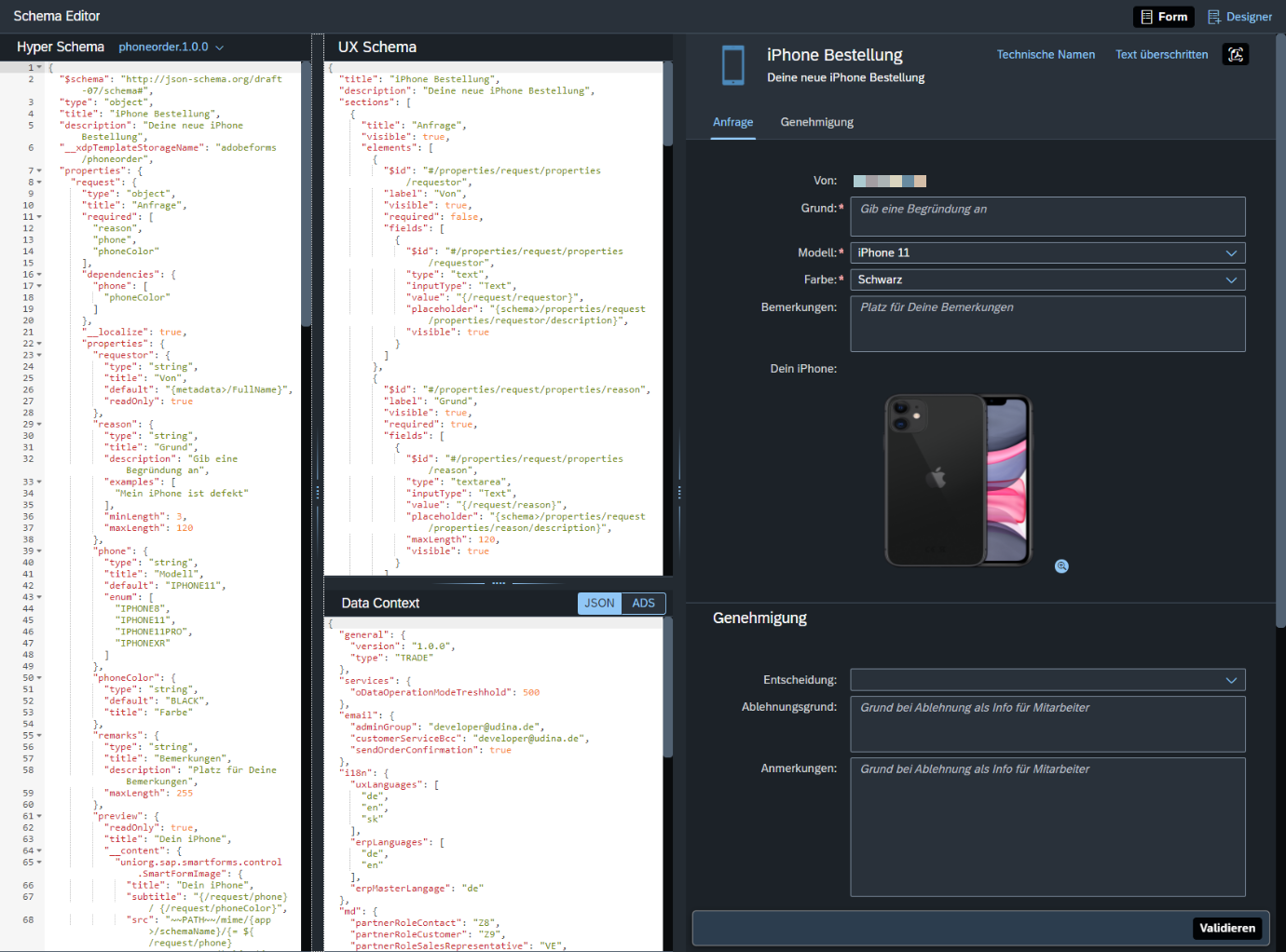
UDINA Smart Forms
UDINA Smart Forms renders a subset of the JSON schema while introducing a custom schema UX extension:

We would like to decouple the core functionality to a dedicated control library for wider usage.
Idea: UI5 Forms component
This topic will be discussed together with the SAPUI5 core team at the UI5con.
One idea is to build such a component on top of the
Metadata Driven Controls library sap.ui.mdc.
Similar to the SAP Fiori Elements annotation driven renderer for OData, MDC could assist with core functionality like ValueHelp.
What are the benefits:
- A properly defined JSON schema makes the JSON document intelligible for humans and computers.
- It provides documentation and versioning for JSON documents.
- It provides an easy way of validating JSON objects in an application, enabling interoperability across programming languages by maintaining consistency.
- Fully-featured forms including data-binding, input validation, and rule-based visibility out-of-the-box.