Appearance
Cloud Foundry Environment
SAP BTP, Cloud Foundry environment is an open Platform-as-a-Service (PaaS) targeted at microservice development and orchestration.
SAP Help Portal
Learn more about Development in the Cloud Foundry Environment.
| Task | Description |
|---|---|
| Develop polyglot applications | Build on open standards with SAP Java, Node.js, and Python buildpacks or bring your own language with community buildpacks for PHP, Ruby, Go. |
| Manage the lifecycle of applications | Start, stop, scale, and configure distributed cloud applications using standard Cloud Foundry tools, our web-based administration user interface for SAP BTP, and dev-ops capabilities. |
| Optimize development and operations | Use the rich set of SAP BTP services including messaging, persistence, and many other capabilities. |
| Use the application programming model | Use programming languages, libraries, and APIs tailored for full-stack application development. |
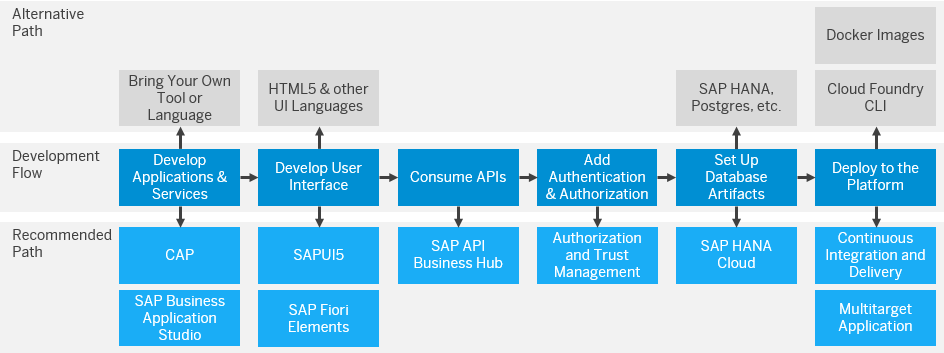
Development Options Overview

The Recommended Path
This development approach offers guidance for important development decisions and features proven best practices recommended by SAP. You can follow a model path for application and service development that is based on the SAP Cloud Application Programming Model (CAP). When working with CAP, we recommend using Java and Node.js because they receive the highest level of tool support and are well suited for most use cases. This path provides you with a list of key aspects to consider, but the order shown in these steps isn't mandatory. You can adapt the steps as you wish to better fit your use case.
Choose Your Own Path
Because of the polyglot nature of the Cloud Foundry environment, you're also free to choose your own approach. You're not forced to use one language exclusively, but can choose between Java, Node.js, and Python. Concerning tools you can either use the Cloud Foundry Command Line Interface (CF CLI) or other tools to develop and deploy your application. You're also free to decide if you want to develop and deploy your applications in the multitarget format (MTA).
| Buildpack | Description |
|---|---|
| Java | The SAP Java buildpack is a Cloud Foundry buildpack for running JVM-based applications. The buildpack provides the following runtimes: Tomcat, TomEE, TomEE 7, and Java Main. |
| Node.js | SAP BTP uses the standard Node.js buildpack provided by Cloud Foundry to deploy Node.js applications. |
| Staticfile | An app or content that requires no backend code other than the NGINX webserver, which the buildpack provides. Examples of staticfile apps are front-end JavaScript apps, static HTML content, and HTML/JavaScript forms. For example this VuePress based documentation. |
| Other | Binary, Go, HWC, .NET Core, NGINX, PHP, Python, R, Ruby |
Applications and Services
In the Cloud Foundry environment, SAP is promoting a pattern for building applications. We use the term Business Application to distinguish from single applications in the context of the Cloud Foundry environment.
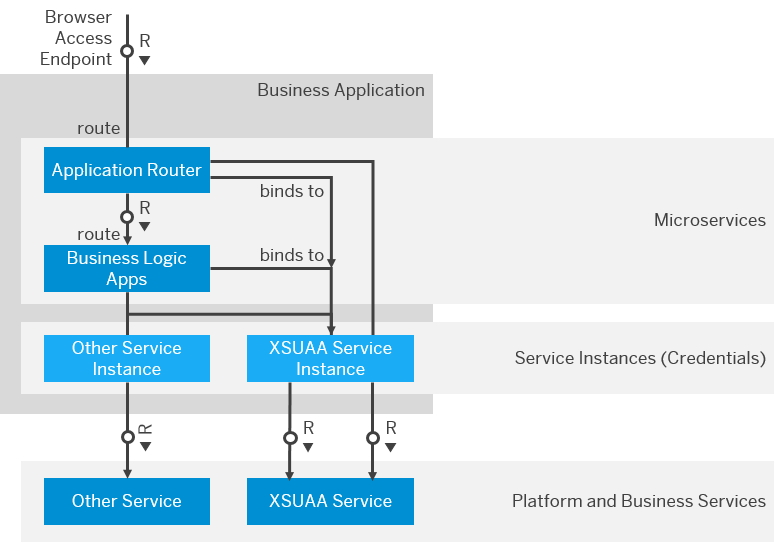
Business Application Pattern
The diagram below is a logical view, abstracting from numerous details like the CF router, CF controller, and represents architecture of a business application. In general, a business application consists of multiple microservices which are deployed as separate applications to SAP BTP, Cloud Foundry environment.

Microservices, service instances, bindings, services, and routes are entities known to the platform.
Create Microservices from "pushing" code and binaries to the platform resulting in a number of application instances each running in a separate container.
Services are exposed to apps by injecting access credentials into the environment of the applications via service binding. Applications are bound to service instances where a service instance represents the required configuration and credentials to consume a service. Services instances are managed by a service broker which has to be provided for each service (or for a collection of services).
Routes are mapped to applications and provide the actual application access points / URLs.
A business application is a collection of microservices, service instances, bindings, and routes, which together represent a usable web application from an end user point of view. These microservices, services instances, bindings, and routes are created by communicating with the CF / XSA Controller (for example, using a command line interface).
SAP provides a set of libraries, services, and component communication principles, which are used to implement (multi-tenant) business applications according this pattern.
Application Router
Business applications embracing a microservice architecture, consist of multiple services that can be managed independently. Still this approach brings some challenges for application developers, like handling security in a consistent way and dealing with same origin policy.
Application router is a separate component that addresses some of these challenges. It provides three major functions:
| Function | Description |
|---|---|
| Reverse proxy | provides a single entry point to a business application and forwards user requests to respective backend services. |
| Static content | Serves static content from the file system. |
| Security | provides security-related functionality like logon, logout, user authentication, authorization, and CSRF protection in a central place. |
The application router exposes the endpoint accessed by a browser to access the application.
UAA Service
The User Account and Authentication (UAA) service is a multi-tenant identity management service, used in the SAP BTP, Cloud Foundry environment. Its primary role is as an OAuth2 provider, issuing tokens for client applications to use when they act on behalf of the users of the Cloud Foundry environment. It can also authenticate users with their credentials for the Cloud Foundry environment, and can act as an SSO service using those credentials (or others). It has endpoints for managing user accounts and for registering OAuth2 clients, as well as various other management functions.
Platform and Business Services
The platform provides a number of backing services like SAP HANA, MongoDB, PostgreSQL, Redis, RabbitMQ, Audit Log, Application Log, and so on. Also, the platform provides various business services, like retrieving currency exchange rates. In addition, applications can use user-provided services, which are not managed by the platform.
In all these cases applications can bind and consume required services in a similar way. See Services Overview documentationInformation published on non-SAP site for general information about services and their consumption.
Application Deployment
There are two options for a deployer (human or software agent), how to deploy and update a business application:
| Type | Description |
|---|---|
| Native deployment | Based on the native controller API of the Cloud Foundry environment, the deployer deploys individual applications and creates service instances, bindings, and routes. The deployer is responsible for performing all these tasks in an orchestrated way to manage the lifecycle of the entire business application. |
| Multitarget Applications in the Cloud Foundry Environment (MTA) | Based on a declarative model the deployer creates an MTA archive and hands over the model description together with all application artifacts to the SAP Deploy Service. This service is performing and orchestrating all individual (native) steps to deploy and update the entire business application (including blue-green deployments). |
User Interfaces
Get information on user interface development in the SAP BTP, Cloud Foundry environment.
The key to a modern user interface is pairing great performance with a consistent and recognizable design across applications, platforms, and devices. To keep the user experience homogenous, you can establish a flexible implementation paradigm based on reusable components. Doing so enables extensibility and easier maintainability.
We know that it can be difficult to decide this up front. You can find information about UI development options in the SAP BTP, Cloud Foundry environment in the following sections.
Fiori Design Guidelines
The SAP Fiori Design Guidelines define design solutions that are easy to use, robust, scalable, and of enterprise-grade quality. The guidelines are independent of the implementation technology.
The modular design approach focuses on user tasks and workflows. It enables seamless transitions between applications and offers clear guidance for extension and integration design. To ensure a consistent user experience, we recommend following the Fiori Design Guidelines independent of the UI technology you plan on using.
SAPUI5
SAPUI5 is a JavaScript framework for building cross-platform, enterprise-grade web apps with modern, responsive, and rich user interfaces. For more information, see Developing SAPUI5.
HTML5
On SAP BTP, you can access and run HTML5 applications in a cloud environment without the need to maintain your own runtime infrastructure. For more information, see Developing HTML5 Applications in the Cloud Foundry Environment.
Fiori Application Programming Model
Fiori Application Programming Model for Cloud Foundry and ABAP Cloud
The following content is an abstract.
SAP BTP offers multiple options for developing and consuming applications. You will probably hear the following terms:
- SaaS –Software as a Service: enables software consumption using subscription and without a development environment
- PaaS – Platform as a Service: enables software development (and consumption)
- IaaS – Infrastructure as a Service: enables to running your cloud application in the cloud infrastructure of choice e.g.: Amazon, Google Cloud, Open Stack, Azure or private clouds
The SAP Cloud Application Programming Model enables you to develop cloud applications easily supporting multiple provisioning channels.
Overview
A Business Solution in the SAP Cloud Platform world is represented by a set of one or more MTAs (multi-target application). An MTA may include several modules that use different software languages/technologies.
Single MTA modelling enables the creation of a single MTAR archive that can be easily deployed as a packaged solution into multiple landscapes.
Multiple MTA modelling is more appropriate for products developed by multiple teams with separate sub-component lifecycles (e.g. backend & frontend).
In this document, I will mainly describe the development process for a single MTA project focusing on the HTML5 applications and FLP Content Development leveraging the recently released Portal and HTML5 Application Repository services.
Development Process
A typical development process includes the following steps:
- Development and testing in SAP Web IDE
- Create a new MTA project
- Develop one or more Fiori/HTML5 application modules
- Develop the backend application modules (if backend is in CF)
- Develop the database modules (HDI)
- Add an FLP module (SAP Fiori Launchpad) referring to your Fiori/HTML5 applications
- Model your CDM (common data model) content for FLP
- Run the application modules in preview mode
- Run the application modules in CF (without deploying)
- Deploy to a CF test space to test integration with other services (e.g.: XSUAA or Destination and Connectivity in case integration to non-SAP Cloud Platform Services like S/4HANA ODATA Services is required)
- Develop automated tests
- Push to Git
- Develop your continuous delivery process
- While developing your continuous delivery process you will need to build your mtar using the Multitarget Application Archive Builder
- Administer your Destinations in Cockpit
- See Connectivity in SAP Cloud Platform
- Create and assign role collections to users
- See XSUAA Security
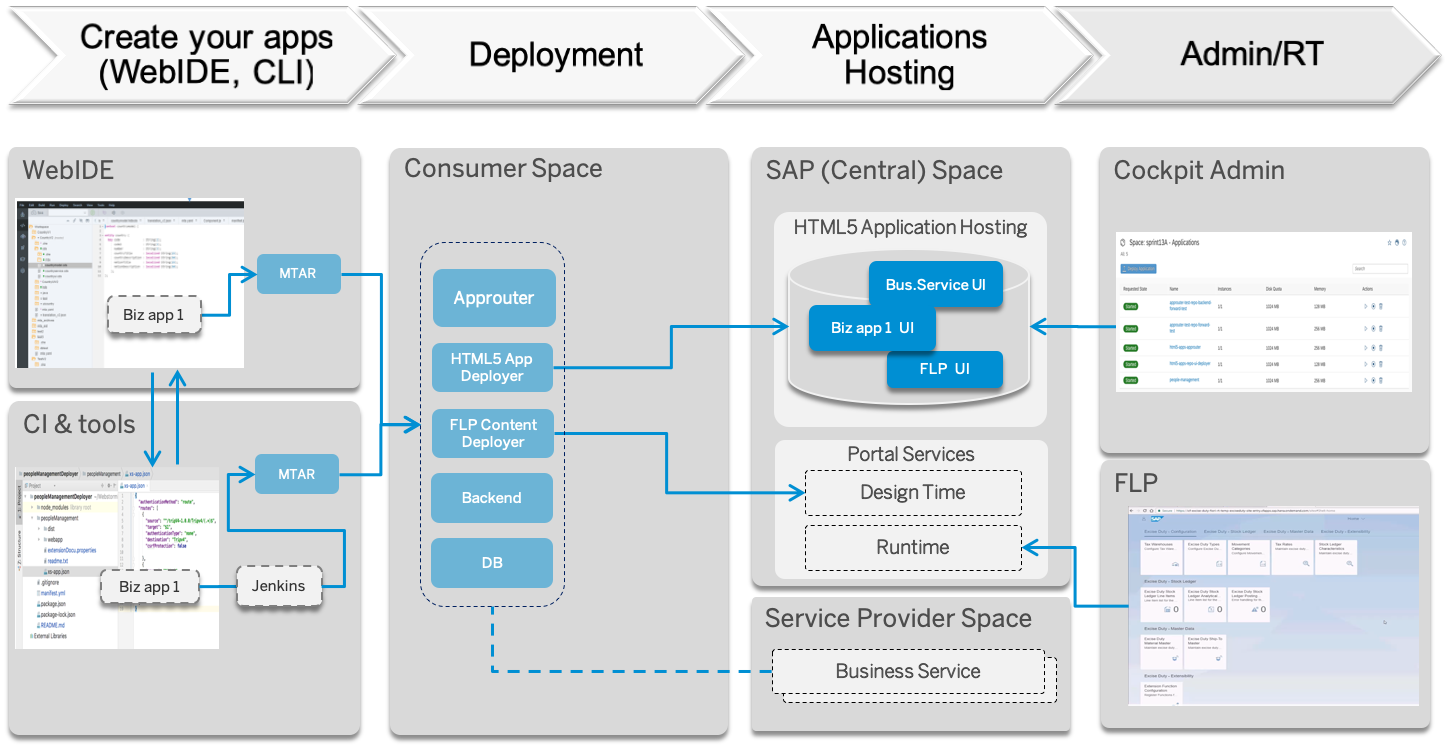
A picture of the development process is depicted here:
Application Development and Runtime

BTP Applications Building Blocks
To develop applications in SAP Cloud Platform, you need to be familiar with their main building blocks. A short description is provided here. In the following chapters, we will deep dive into the modelling and the implementation will be described in more detail.
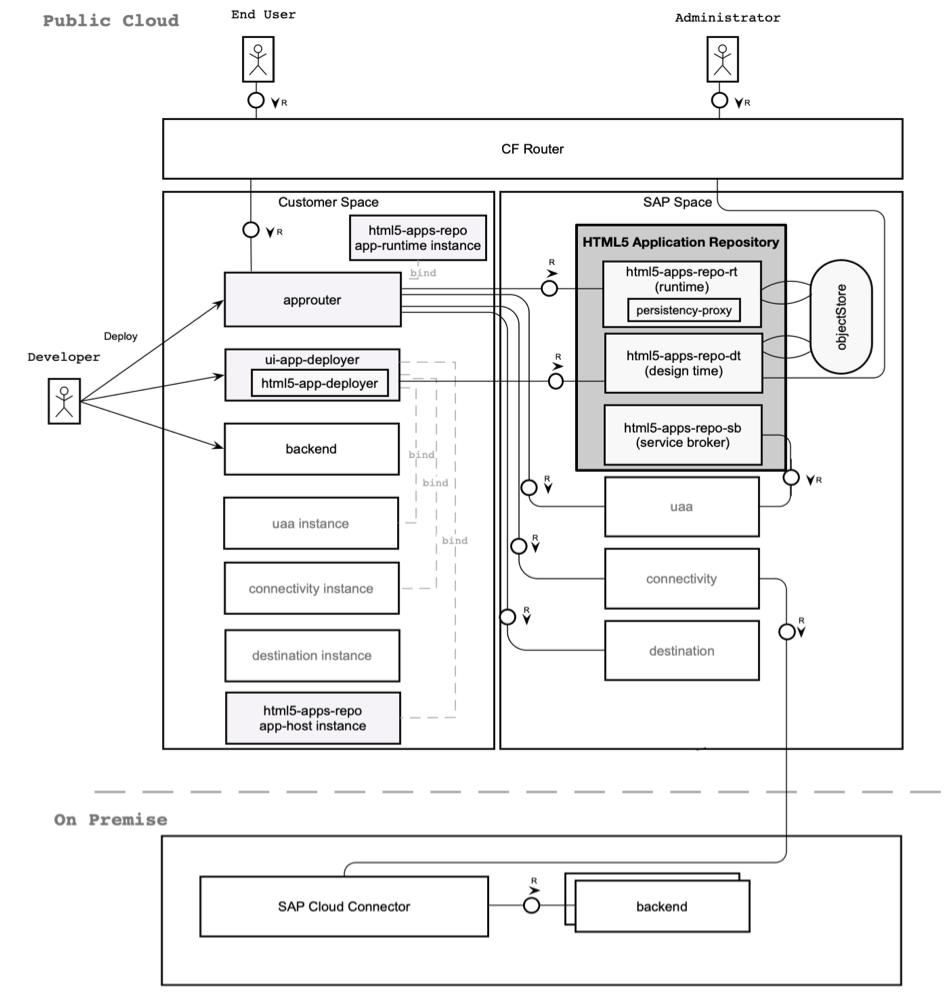
High Level Architecture
In the following high-level architecture diagram, you can see how the main development components interact with each other.

HTML5 Application Repository Service
A Fiori/HTML5 application consists mainly of static files (html, css, json, etc.) and Javascript files. Typically, it also interacts with one or more backend applications that deliver business data.
Unlike classic CF applications that run on the server side, HTML5 applications are a set of runtime objects that should be stored in a permanent storage and eventually served to the browser, where they run.
The HTML5 Application Repository service enables storing and serving HTML5 application content in an optimized manner.
Main Features – Added Value
Application Lifecycle
- Multi-Version Support and Content Lifecycle
- Multi-version support for Fiori/HTML5 applications
- Fiori/HTML5 applications can co-exist in runtime and be available to different end-users of the application that consume backends with different versions
- Standardized content lifecycle process
- Metadata and Discovery API
- Fiori/HTML Application metadata provider for Design and Runtime. e.g. used by the SAP Fiori Launchpad
- Performance, Resilience and Decoupling
- Provisioning of static resources with optimized caching support
- Content update without downtimes
- Decoupling from platform specific storage services
Integration Flows Support
- Multiple HTML5 Applications and Business Service UIs Served by a Single Approuter
- Routes configuration file (xs-app.json) is now part of the HTML5 application, enabling decoupling the lifecycle of single applications from the Application Router
- Application Router still supports a central xs-app.json file for non HTML5 Application Repository applications routing (e.g,.: SAP Analytics)
- HTML5 applications can be uploaded via multiple MTAs without Application Router down times
- Business Service UI Integration
- Customer or Partner SaaS Applications will be able to consume Business Services UIs. The FLP2.0 is for instance a Business Service which provides a Launchpad Site UI. SAP will provide further Business Services soon supporting this concept.
- FLEX service can replicate HTML5 applications’ specific content for optimization and personalization
- SAP Fiori Launchpad Integration
- FLP 2.0 is bound to the Application Router and integrated just as any other Business Service
- FLP 2.0 runtime interact with the Application Router to request static UI resources from HTML5 Application Repository and to route request towards applications or Business Services
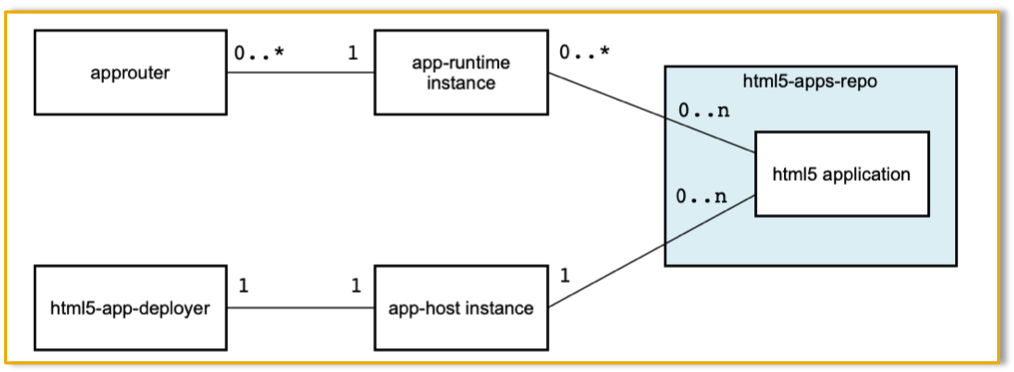
Service Plans
app-host service plan – Paid
- A service instance of this plan is required to upload content into HTML5 Application Repository
- With a single instance it is possible to upload multiple HTML5 applications
- Payment by storage (MB) – it is bundled to the Application Runtime service, it means that for a specific amount of Application Runtime quota a certain amount of HTML5 Application Repository service storage is granted.
app-runtime service plan – Free
- A service instance of this plan is required to read content from HTML5 Application Repository
- With a single instance it is possible to read all the HTML5 applications uploaded from the same space

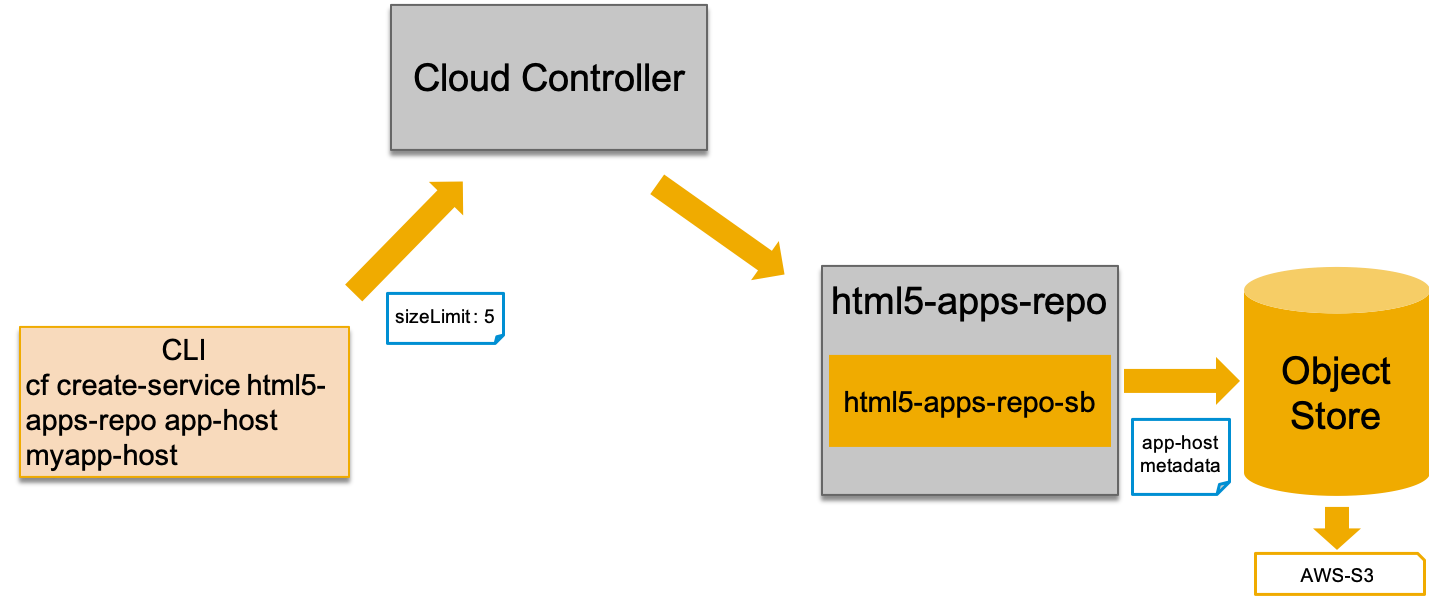
Design Time – Creating “app-host” Plan Service Instance
An app-host service instance can be created in two ways:
- Explicitly by using the cf create-service statement in CF CLI
- Implicitly, when using cf deploy to deploy an mtar that has a resource using service html5-apps-repo with plan app-host
Size Limit An app-host service instance has a size limit. This means that you cannot upload content that exceeds this size limit. Note that the unzipped total size is checked.
In addition, the size limit of an instance is reduced from the quota assigned to the subaccount mapped to the organization in which you create the app-host service instance.
During deletion of the app-host service instance, all uploaded content is automatically deleted, and the quota consumption is decreased accordingly.
An instance of the app-host service plan is created with a default size limit of 2 MB.
By providing a configuration parameter, you can define a higher size limit that can be up to 100 MB. It is also possible to increase the current size limit. Decreasing the size limit is currently not supported.
For example:
- cf create-service html5-apps-repo app-host my-app-host -c app-host-config.json
- cf update-service my-app-host -c app-host-config.json
Where app-host-config.json file is:
json
{
"sizeLimit": 5
}Create app-host Service Instance Flow

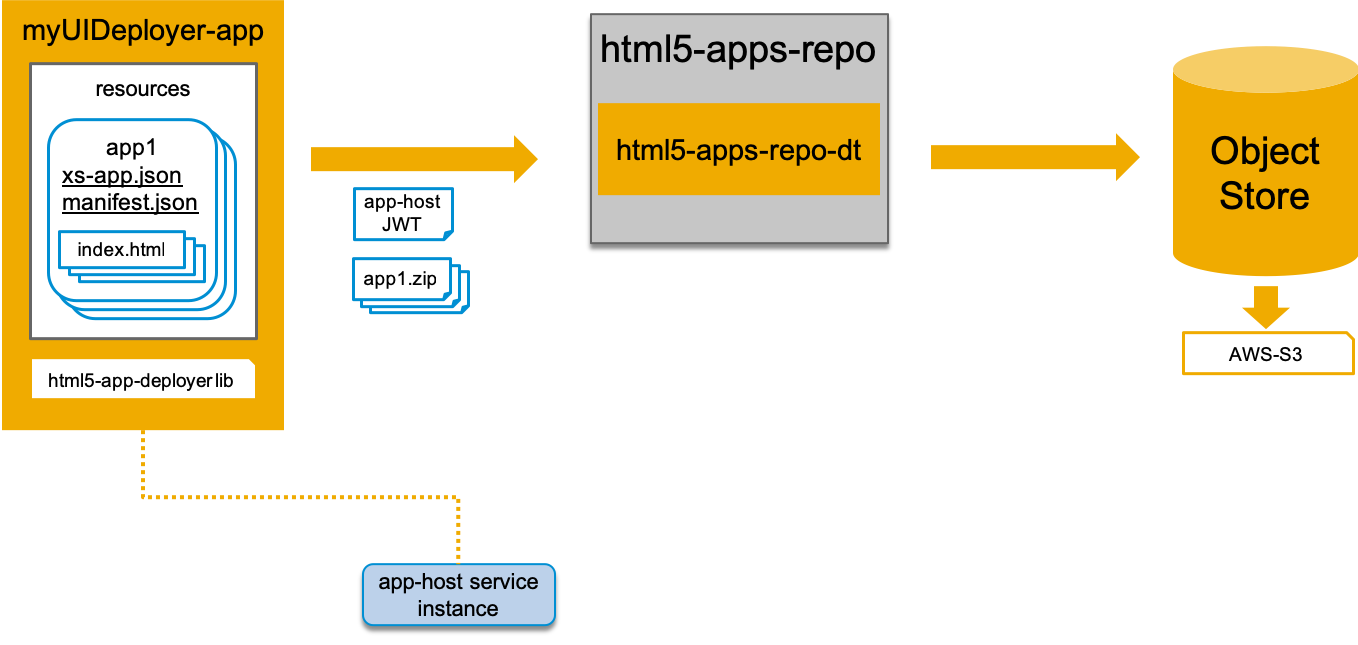
HTML5 Application Deployer
HTML5 Application Deployer is an npm module provided by SAP that is consumed as a dependency in a UI deployer application. This application must be part of your project in order to upload content to the HTML5 Application Repository service.
The UI deployer application should be bound to an html5-apps-repo service instance with plan app-host to enable the uploading.
The applications to be deployed should be placed as sub-directories or zip archives in a resources folder (if not zipped, HTML5 Application Deployer will zip them).
An HTML5 application deployed to HTML5 Application Repository must have two main files at root level: manifest.json and xs-app.json.
Fiori/HTML5 Application manifest.json file
The manifest.json file is a standard application descriptor in all Fiori/HTML5 applications. Nevertheless, you can also deploy a non-Fiori or even a non-SAPUI5 application into HTML5 Application Repository. If the latter is the case, you have to provide a minimal manifest.json file with the following attributes:
- sap.app.id: the application name that will be used in the first segment of the Application Router url. Note that in the url, the appName should be used without the dots.
- sap.app.applicationVersion.version: the application version in format xx.xx.xx. It can be provided in the Application Router url as well. If not provided, the latest version will be used.
- sap.cloud.service: the name of the Business Service – only required for HTML5 Applications exposed by Business Services.
- sap.cloud.public: if set to true the HTML5 Application will be exposed to consumers from other spaces than the one from which the HTML5 Application was deployed. Currently it only applies to Business Services.
- dataSources.mainService.uri: this is not really required by HTML5 Application Repository. However, it is important to know that this path must be relative (no slash in the beginning of the path).
Local HTML5 Application manifest.json
json
{
"sap.app": {
"id": "com.acme.appbasic.salesorders",
"applicationVersion": {
"version": "1.0.0"
},
"dataSources": {
"mainService": {
"uri": "odata/v2/salesorders",
"type": "OData"
}
}
}
}In this case the Application Router url will be:
https://myapprouter.cf.hana.com/comacme.appbasicsalesorders/index.html
In case the HTML5 application is exposed by a Business Service, additional attributes defining the service name and UI visibility should be provided.
Business Service HTML5 Application manifest.json
json
{
"sap.app": {
"id": "com.sap.appbasic.country.list",
"applicationVersion": {
"version": "1.0.0"
},
"dataSources": {
"mainService": {
"uri": "odata/v2/countryservice",
"type": "OData"
}
}
},
"sap.cloud": {
"public": true,
"service": "com.sap.appbasic.country"
}
}In this case the Application Router url will be:
https://myapprouter.cf.hana.com/comsapappbasiccountry.comsapappbasiccountrylist/index.html
xs-app.json
The xs-app.json file is used by Application Router to determine the reverse proxy dispatching logic.
An xs-app.json for a local HTML5 application may look as follows:
Local HTML5 Application xs-app.json
json
{
"authenticationMethod": "route",
"routes": [
{
"source": "^/odata/v2/(.*)$",
"target": "$1",
"destination": "mybackend"
},
{
"source": "^(/.*)$",
"target": "$1",
"service": "html5-apps-repo-rt",
"authenticationType": "xsuaa"
}
]
}The last route provides access to HTML5 Application Repository runtime to retrieve the static content.
In case the xs-app.json refers to an HTML5 application provided by a Business Service, the data provider will be the Business Service. In addition, you can define a specific endpoint for the service.
An xs-app.json for an HTML5 application provided by a Business Service may look as follows:
Business Service HTML5 Application xs-app.json
json
{
"authenticationMethod": "route",
"routes": [
{
"source": "^/odata/v2/(.*)$",
"target": "$1",
"service": "com.sap.appbasic.country",
"endpoint": "countryservice"
},
{
"source": "^(/.*)$",
"target": "$1",
"service": "html5-apps-repo-rt"
}
]
}Deploy/Redeploy
Note that during re-deploy the previous content is completely replaced by the new content. Currently there is no delta upload support.
In case you try to upload a large application (e.g.: > 20 MB), the cf healthcheck default timeout of 60 seconds might be reached. In such a case, cf will try to re-start the deployer which will lead to a new upload. For this new upload request, the HTML5 Application Repository design time will return a 409 response type with the message “deploy in process”. To solve this issue, you can increase the default cf healthcheck timeout to a maximum of 180 seconds or disable it. For more information, see cf health checks.
Deploy-Redeploy Content

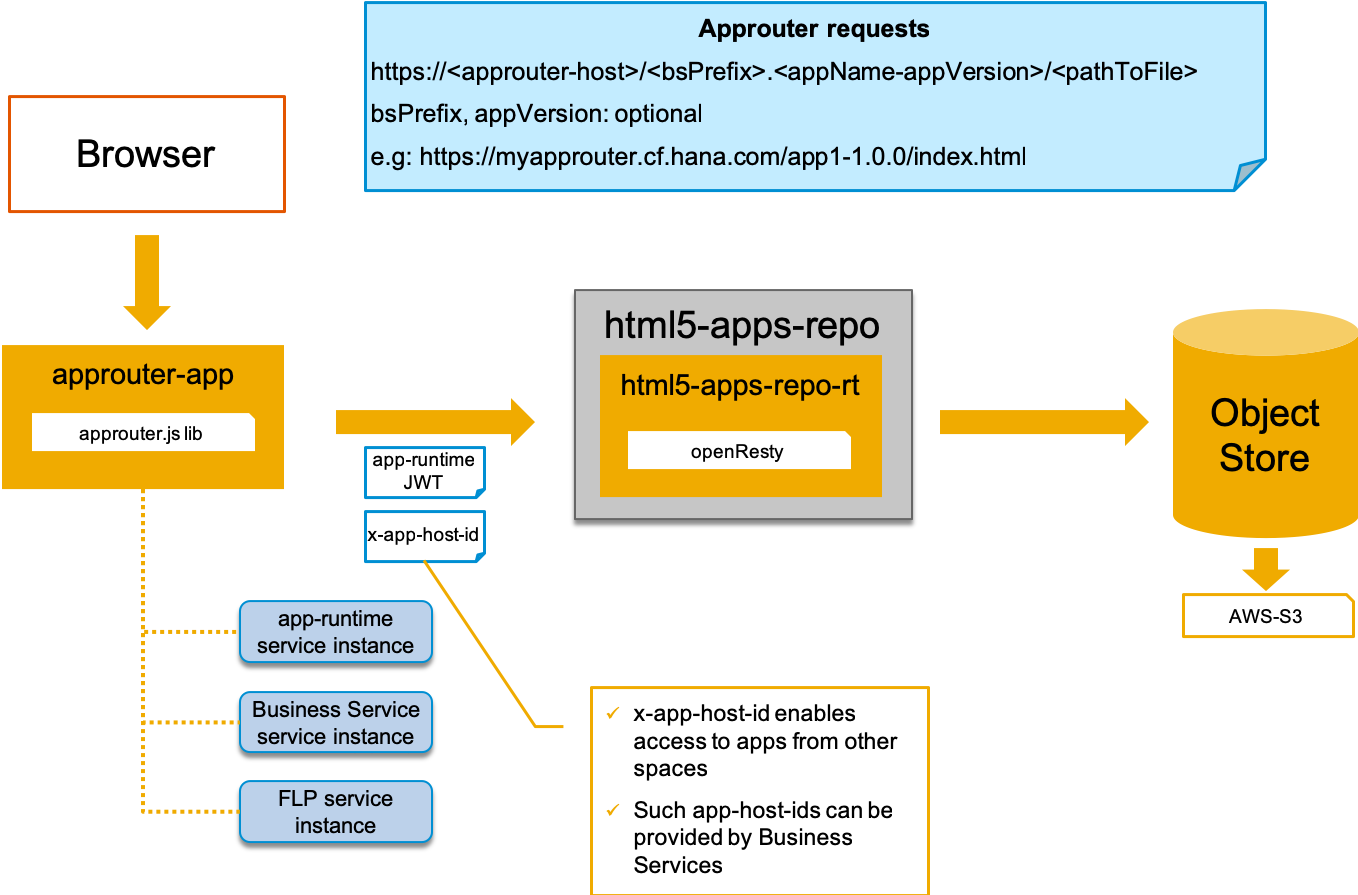
Application Router – Approuter
The Application Router application is a node.js application that depends (via package.json) on the @sap/approuter module, which provides authentication, authorization and applications routing functionality.
A valid MTAR should contain a single Application Router which is used to handle the interaction with HTML5 Application Repository and all the relating Technical, Business and Backend Services.
The MTA Application Router dynamically serves HTML5 applications from HTML5 Application Repository and processes the corresponding routing information of the applications defined in the xs-app.json file, which is also stored in HTML5 Application Repository.
Application Router assumes that the first path segment contains an application key in the following format:
https://<approuterhost>/<businessServicePrefix>.<applicationName-applicationVersion>/<path to file>
- businessServicePrefix (optional): used in case the HTML5 Application is provided by a Business Service. It should match the sap.cloud.service attribute in Business Service credentials without the dots.
- applicationName (mandatory): It should match the manifest.json app.id without the dots.
- applicationVersion (optional): if no application version provided HTML5 Application Repository will return the latest version. It is use-full in case you want to keep more than one version in HTML5 Application Repository for backward compatibility reasons.
Routing functionality is supported in two levels:
- On the HTML5 application level: supported by HTML5 App xs-app.json routing file Routes on this level are used to route requests to current HTML5 App static content and backend resources
- On the Application Router level: supported by an xs-app.json routing file directly below the Application Router root folder Routes on the Application Router level are used to route requests to non HTML5 Application Repository resources. For example: SAP Cloud Analytics, external static content, etc.
During runtime the following routing flow takes place:
- If businessServicePrefix exists, Application Router will fetch its app-host-id
- Using appKey, Application Router tries to fetch the HTML5 application’s xs-app.json from HTML5 Application Repository.
- If 404 is returned, this means that HTML5 Application Repository app does not contain an xs-app.json file and this is an error
- If 503 is returned, this means that there is no such application and Application Router processes the request using a central xs-app.json.
- If the request does not match any route in the central xs-app.sjon, 404 is returned
SAP Web IDE creates the Application Router module during the project creation. Developers should be able to configure non HTML5 Application dependent routes in the central xs-app.json.
The Application Router is typically bound to the following services :
- UAA – Authorization and authentication service
- html-apps-repo runtime (app-runtime)– HTML5 Application Repository runtime, supports access to HTML5 applications stored in HTML5 Application Repository
Consuming HTML5 Application Content

SAP Fiori Launchpad – Portal Services
An SAP Fiori launchpad site is one of the site templates offered by SAP Cloud Platform Portal. A launchpad site displays a home page with tiles and links representing business applications that an end user can launch.
Adding an SAP Fiori launchpad site module to your project, adds a new folder under the mta project, containing the launchpad design time site. The design time site includes all content configuration files, e.g Content Data Model, and relevant translation files.
During deployment, the SAP Fiori launchpad site is created and activated in the project space.
Prerequisite:
Enable the SAP Fiori Launchpad Site feature in SAP Web IDE.
The module will be available in the MTA project, if the MTA project is set-up to use HTML5 Application Repository (a property setting defined in the project creation wizard):
Once the feature is enabled, you can create a SAP Fiori launchpad site module under the MTA:
Note that SAP Portal Services uses internally FLEX (flexibility service) which require a manifest-bundle.zip file. This file is usually generated by SAP Web IDE build process. If you don’t use SAP Web IDE to develop your business solution you must make sure that your build process generates this file. For that is it recommended to use the Multitarget Application Archive Builder
For more information and how the get started see develop your first Fiori Launchpad Site
SAP Business Services
SAP Business Service describes a SAP concept on how to provide reusable Services on SAP Cloud Platform to accelerate Application Development. SAP Business Services follow some standard principles to ensure a harmonized and efficient consumption by consumers. The concept is implemented currently by SAP provided services only. However, SAP will provide in the near feature the underlying components to enable customer and partners as well to build and provide own Business Services in an efficient way.
As more and more SAP Business Services following these principles will be released over time we would like already to ensure that the consumption will work.
In the past SAP Business Services could only expose APIs for consumption by SaaS Applications. Based on the introduced HTML5 Application Repository and Application Router, SAP Business Services will be able to share UIs as well. This means Consumer SaaS Applications will be able to include Business Service UI into their Launchpad content.
Business Services sharing UIs need to provide the following information in there VCAP_SERVICES as a result of the binding process:
- sap.cloud.service: the name of the service as it appears in xs-app.json (for routing) and in manifest.json files. Note that the same name is used a business service prefix (without the dots).
- endpoints: an array of Business Service endpoints that can be used for routing in xs-app.json. If no endpoints provider Application Router will use the url attribute.
- html5-apps-repo.app-host-id: one or more html5-apps-repo app-host service instance guids separated by a comma. Should be provided if Business Service exposes HTML5 Applications.
- saasregistryenabled: must be provided if the Business Service should be returned as a dependency during the subscription flow.
Business Service Environment Variables in VCAP_SERVICES
json
{
"VCAP_SERVICES": {
"com.sap.appbasic.countries": [
{
"html5-apps-repo": {
"app_host_id": "c1f26930-77e2-4393-93b2-f09006b98b5e"
},
"uaa": {
// ...
},
"sap.cloud.service": "com.sap.appbasic.country",
"saasregistryenabled": true,
"endpoints": {
"countryservice": "https://countriesapp.cf.hana.ondemand.com/odata/v2/countryservice"
},
"instance_name": "countries",
"name": "countries",
"tags": [
"countries"
]
]
}
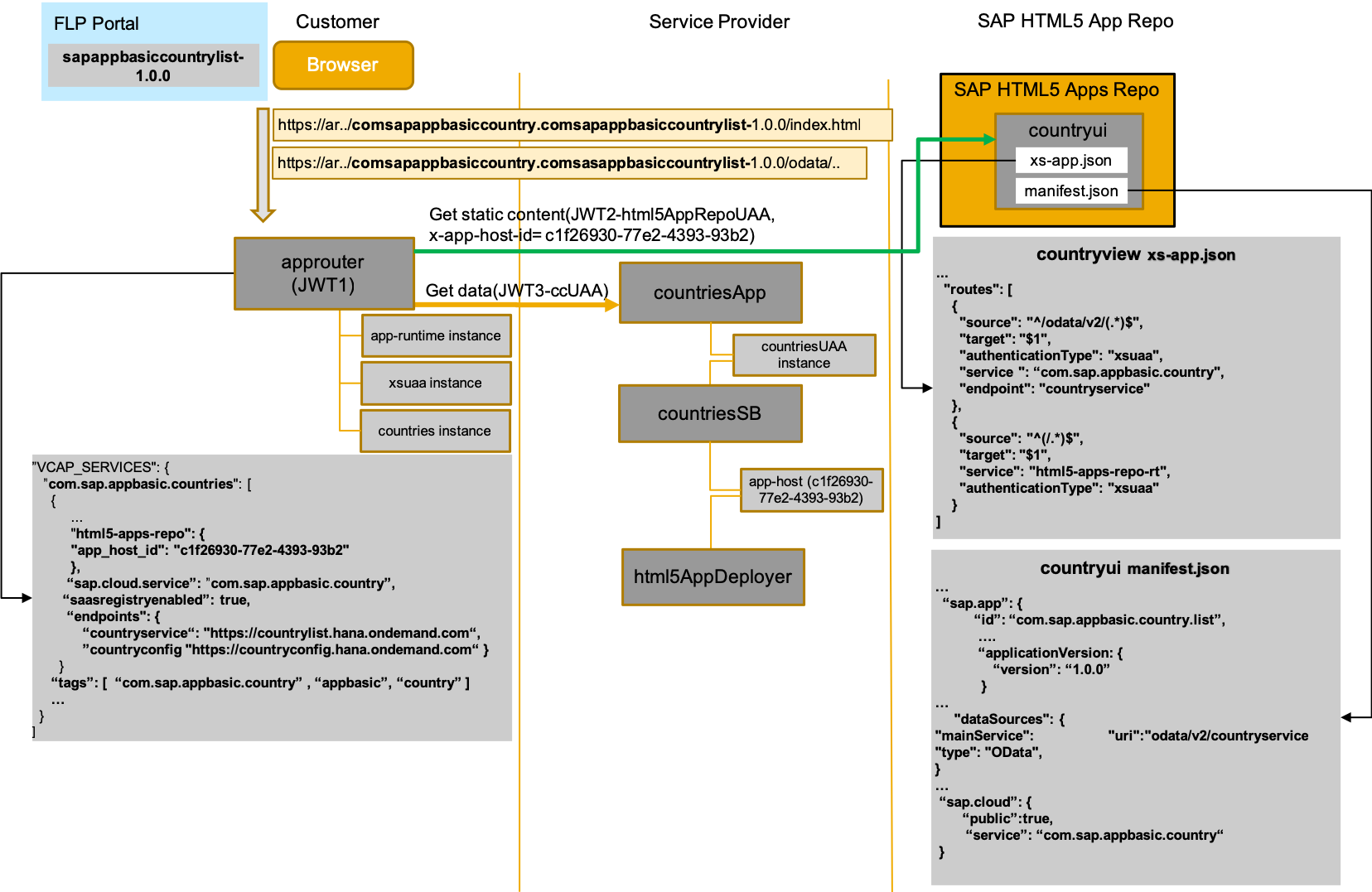
}Business Service Consumption Diagram

Sample Code
You can git clone this github example to see how to build a business application with native cf push functionality. Follow the steps in readme file and push it to your space.