Appearance
Web App Development Frameworks
| Name | Angular | React | Vue.js | OpenUI5 / SAPUI5 |
| Vendor | Evan You | SAP | ||
| License | MIT | MIT | MIT | Apache 2.0 / Commercial |
| GitHub Stars | ||||
| Type | MVC Framework (TS) | Virtual DOM Library (JS) | Virtual DOM Library (JS) | MVC Enterprise Toolkit (JS) |
| Size | Large | Small | Smaller | Large vs. Self-contained build |
| Benefits | Large Apps, Object Oriented | Flexibility, Performance | Lightweight Apps, Performance | Enterprise Apps, Rich UI Library |
| Binding | Two-Way Data Binding | One-Way Data Flow | Both | All + Two-Way OData Binding |
| OData | odata2ts cds2types (CAP) | OData Model v2 & v4 | ||
| User Experience | UI5 Web Components Fundamental Library Styles | SAP Fiori UX Control Library, Flexibility, P13n, Theming | ||
| Enterprise Features | - | - | - | Accessibility, I18n, L10n, Security, Value Help |
| Support | LTS 1 year | - | - | LTM 1.108 (2211) Q4/2028 |
Svelte - Cybernetically enhanced web apps
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.
Instead of using techniques like virtual DOM diffing, Svelte writes code that surgically updates the DOM when the state of your app changes.
Sveltje is not part of the above matrix, because it is (currently) not widely used by the SAP community.
Anyhow, you can give it a try and there is also an example available, how to integrate UI5 Web Components with Svelte

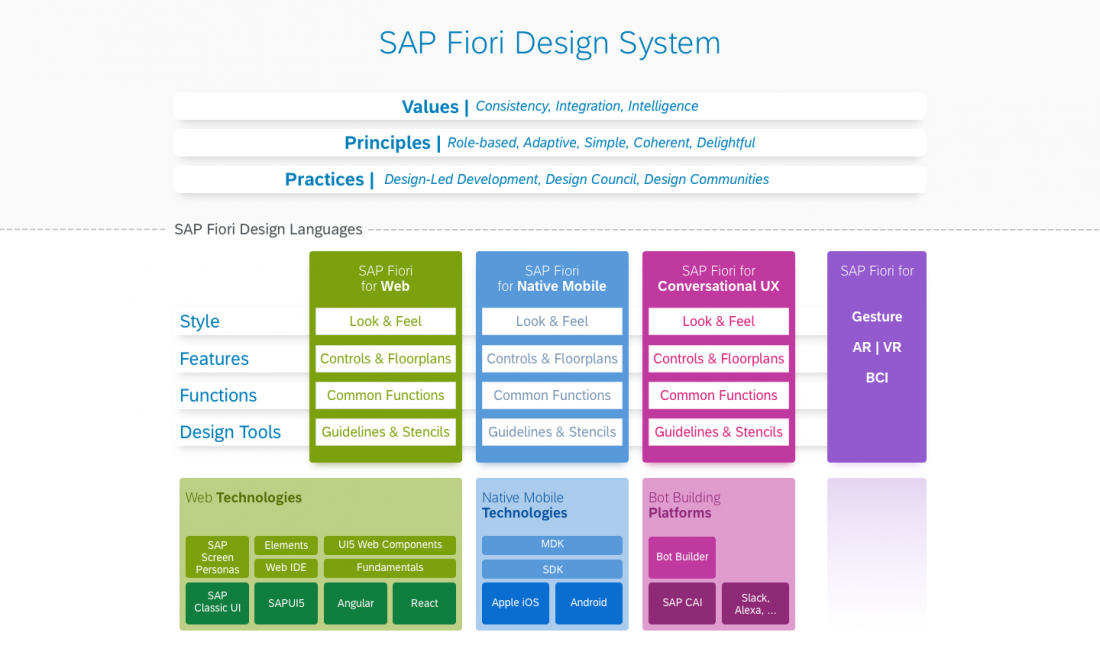
SAP Fiori Design System
INFO
SAP Fiori is a design system that provides a consistent user experience for SAP software across platforms and devices. It is at the core of SAP’s product experience and design strategy.
With SAP Fiori we offer design solutions that are usable, robust, scalable, and of enterprise-grade quality – implemented in several reference technologies.

UI5 Web Components
UI5 Web Components are framework-independent UI elements incorporating the SAP Fiori design. UI5 Web Components share the fundamental enterprise-grade features of UI5 such as stability, accessibility and theming support. The UI5 Web Components project aims to achieve easier consumption of UI5 controls, lower entry barrier to UI5 controls use for own applications and less complexity of the UI5 rendering-stack by making the utilization of the full-stack UI5 optional. UI5 Web Components target web developers who want to have more flexibility to use just HTML tags or arbitrary JS frameworks.
Fundamental Library Styles
Fundamental Library Styles is a light-weight presentation layer that can be used with your UI framework of choice (e.g. Angular, React, Vue, etc.). With Fundamental Library Styles, library of stylesheets and HTML tags, developers can build consistent Fiori apps in any web-based technology.
Luigi - The Enterprise-Ready Micro Frontend Framework
Luigi is not really a Web App Development Frameworks, but instead an open source JavaScript framework for micro frontends.
Micro frontends can be used to divide big frontend monoliths into smaller, simpler, independent chunks.
TIP
This makes it possible to be technology-agnostic and integrate different Web App technologies into one frontend. If you want to follow the SAP Fiori Design System, all micro frontends have to use the SAP Fiori for Web language leveraging Fundamental Library Styles or UI5 Web Components, to offer a consistent SAP Fiori user experience.
All Web App Development Frameworks mentioned on this site can be integrated into Luigi and there are also reference examples available.
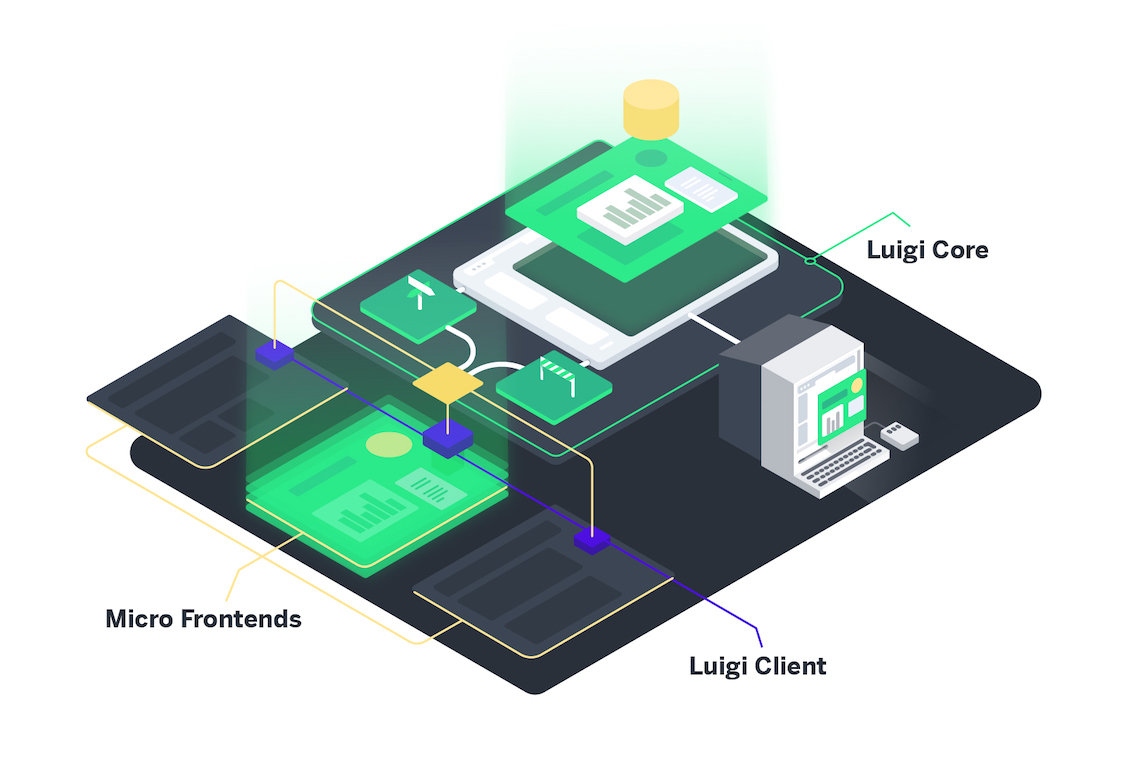
What is Luigi?
Luigi helps you to build modularizable, extensible, scalable and consistent UIs and Web Apps. Create a unified user experience around your complex functionality in a distributed development environment.

Luigi consists of two main parts:
| Part | Description |
|---|---|
| Luigi Core | refers to the "main app", in which your micro frontends (a.k.a. views) will be embedded. It offers some of the following configurable features:
|
| Luigi Client | refers to Luigi options related to micro frontends:
|
Learn about the basic architecture and terminology of the Luigi micro-frontend framework, and learn what you will build.
SAP Tutorial: Introduction to Luigi