Appearance
Web Accessibility
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
When websites and web tools are properly designed and coded, people with disabilities can use them. However, currently many sites and tools are developed with accessibility barriers that make them difficult or impossible for some people to use.
Making the web accessible benefits individuals, businesses, and society. International web standards define what is needed for accessibility.
The W3C Web Accessibility Initiative (WAI) develops technical specifications, guidelines, techniques, and supporting resources that describe accessibility solutions. These are considered international standards for web accessibility; for example, WCAG 2.2 is also an ISO standard: ISO/IEC 40500.
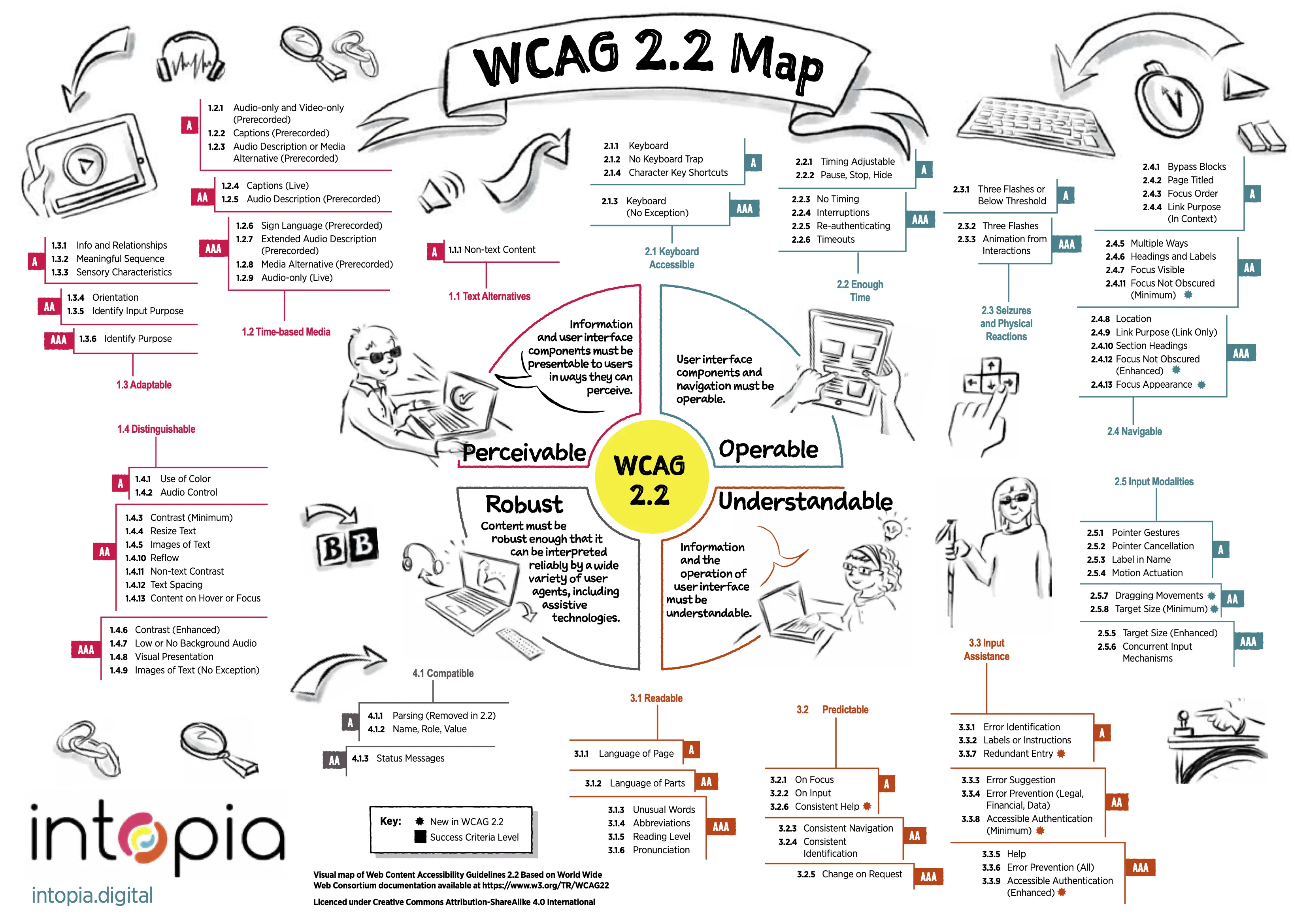
Web Content Accessibility Guidelines (WCAG) level 2.2
Web Content Accessibility Guidelines (WCAG) level 2.2 are part of a series of web accessibility guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the Internet. They are a set of recommendations for making Web content more accessible, primarily for people with disabilities.

Accessibility Not-Checklist
The Not-Checklist acts as a guide to make sure you haven’t missed anything. If you’re new to accessibility, the resource provides a foundation – it’s an overview of what you’ll need to consider, but it won’t teach you WCAG from front to back.
Accessible Rich Internet Applications (WAI-ARIA) 1.1
WCAG is more focused on over all experience, not all criteria applicable in context of separate components, for example rule about page title. WAI-ARIA 1.1 can serve as supplemental material, but prefer HTML5 whenever possible and don't forget to test with real devices.
Accessible Rich Internet Applications (WAI-ARIA) 1.1 Accessibility of web content requires semantic information about widgets, structures, and behaviors, in order to allow assistive technologies to convey appropriate information to persons with disabilities.
Landmark Roles
The following roles are regions of the page intended as navigational landmarks. All of these roles inherit from the landmark base type and all are imported from the Role Attribute [role-attribute]. The roles are included here in order to make them clearly part of the WAI-ARIA Role taxonomy.
Roles for Regions
A typical website can be structured by using some (or all) landmarks:
banner
search
navigation
main
complementary
region
contentinfo
The landmarks can be implemented by using the following HTML entities:
| Role (ARIA) | Description | HTML Entity |
|---|---|---|
| banner | A region that contains mostly site-oriented content, rather than page-specific content. | HEADER |
| complementary | A supporting section of the document, designed to be complementary to the main content at a similar level in the DOM hierarchy, but remains meaningful when separated from the main content. | ASIDE |
| contentinfo | A large perceivable region that contains information about the parent document. | FOOTER |
| form | A landmark region that contains a collection of items and objects that, as a whole, combine to create a form. See related search. | FORM followed by aria-label OR aria-labelledby |
| main | The main content of a document. | MAIN |
| navigation | A collection of navigational elements (usually links) for navigating the document or related documents. | NAV |
| region | A perceivable section containing content that is relevant to a specific, author-specified purpose and sufficiently important that users will likely want to be able to navigate to the section easily and to have it listed in a summary of the page. | SECTION followed by aria-label OR aria-labelledby |
| search | A landmark region that contains a collection of items and objects that, as a whole, combine to create a search facility. See related form and searchbox. | <FORM role="search"> followed by aria-label OR aria-labelledby |
SAPUI5 Accessibility
The SAPUI5 Accessibility Guide is an application to understand what web accessibility is and how it can be implemented.
Landmark Roles
Support for landmark roles using the UI5 Landmarks API is only provided for the following controls:
- sap.f.DynamicPage
- sap.m.Page
- sap.m.Panel
- sap.uxap.ObjectPage
You must use the landmarkInfo aggregation:
xml
<landmarkInfo>
<DynamicPageAccessibleLandmarkInfo
rootRole="Region"
rootLabel="Product Details"
contentRole="Main"
contentLabel="Product Description"
footerRole="Banner"
footerLabel="Product Footer"
headerRole="Banner"
headerLabel="Product Header" />
</landmarkInfo>If you can not use the UI5 Landmarks API, there is no further support and you have to maintain landmark roles with custom html.
Using Native HTML in XML Views is DEPRECATED
To be able to insert custom landmark roles into a UI5 app, you have to use the sap.ui.core.HTML control or create a custom notepad control.
The sap.ui.core.HTML control comes with a big overhead, so using a custom notepad control will be a better alternative.
Custom Control
To inject HTML landmarks into a XMLView, a custom control to render relevant landmarks with aria-label information will be nessessary:
xml
<mvc:View controllerName="ns.controller.App"
xmlns="sap.m" xmlns:nc="ns.control">
<!-- banner -->
<nc:Html id="Header" tag="header">
<!-- search -->
<nc:Html id="SearchForm" tag="form"
ariaRole="search"
ariaLabel="{i18n>MainProductSearch}">
<SearchField id="SearchField" ... />
</nc:Html>
<!-- navigation -->
<nc:Html id="Navigator" tag="nav">
...
</nc:Html>
</nc:Html>
<!-- main -->
<nc:Html id="MainContent" tag="main">
<NavContainer id="AppContent" .../>
</nc:Html>
<!-- contentinfo -->
<nc:Html id="Footer" tag="footer">
...
</nc:Html>
</mvc:View>UI5 Custom Control Implementation
js
sap.ui.define([
"sap/ui/core/Control",
], function (Control) {
"use strict";
const Html = Control.extend("ns.control.Html", {
metadata: {
properties: {
tag: {
type: "string",
group: "Appearance",
defaultValue: "div"
},
ariaRole: {
type: "string",
group: "Accessibility",
defaultValue: null
},
ariaLabel: {
type: "string",
group: "Accessibility",
defaultValue: null
},
},
associations: {
/**
* Association to controls / ids which label this
* control (see WAI-ARIA attribute aria-labelledby).
*/
ariaLabelledBy: {
type: "sap.ui.core.Control",
multiple: true,
singularName: "ariaLabelledBy"
}
},
defaultAggregation: "content",
aggregations: {
/**
* The controls inside this wrapper layout
*/
content: {
type: "sap.ui.core.Control",
multiple: true,
singularName: "content"
}
}
},
renderer: {
// v2 = enable semantic rendering
// v4 = not affected by changes in the parent control
apiVersion: 4,
render: function (oRenderManager, oControl) {
// convenience variable
const rm = oRenderManager;
const sTag = oControl.getTag();
const sAriaRole = oControl.getAriaRole();
const sAriaLabel = oControl.getAriaLabel();
const aAriaLabelledBy = oControl.getAriaLabelledBy();
const oAccAttributes = {
disabled: null,
labelledby: {
value: aAriaLabelledBy,
append: true
}
};
rm.openStart(sTag, oControl);
rm.class("uUi" + this._capitalize(sTag));
if (sAriaRole) {
rm.attr("role", sAriaRole);
}
if (sAriaLabel && aAriaLabelledBy.length === 0) {
rm.attr("aria-label", sAriaLabel);
}
// Accessibility support by associations
rm.accessibilityState(oControl, oAccAttributes);
rm.openEnd();
// render content
const aContent = oControl.getContent();
for (var i = 0; i < aContent.length; i++) {
rm.renderControl(aContent[i]);
}
rm.close(sTag);
},
_capitalize: function (sText) {
return sText.charAt(0).toUpperCase() + sText.slice(1);
}
},
/**
* @see sap.ui.core.Control#getAccessibilityInfo
* @protected
* @returns {sap.ui.core.AccessibilityInfo} An object with the accessibilty infos for this control
*/
getAccessibilityInfo: function () {
return { children: this.getContent() };
}
});
return Html;
}, /* bExport= */ true);Open Issues
The following issues currently exist in SAPUI5 1.120:
WAVE Errors
| Issue | Control | Description |
|---|---|---|
| Empty Button | sap.m.OverflowToolbar | Hidden menu button without aria-label. If shown menu (three dots icon), a aria-label "Zusätzlich Optionen" is rendered. |
| Empty table header | sap.m.Table | Empty th for HighlightCol, NavigatedCol |
| Missing form label | sap.m.Select | input without forwarding ariaLabelledBy |
WAVE Alerts
| Issue | Control | Description |
|---|---|---|
| Redundant title text | sap.m.Button | Button without "text" renders aria-label and title with same text used in Carousel with Prev/Next Button- sap.m.Title checkbox select all rows |
Testing
Web Accessibility Evaluation Tool (WAVE)
WAVE® is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities. WAVE can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content.
| Product | Licence | Browser | Description |
|---|---|---|---|
| WAVE Browser Extensions | Free | Chrome, Firefox, Edge | Screen Reader by NV Access |
Screen Reader
Nothing replaces a real test with a screen reader!
A screen reader is a form of assistive technology (AT) that renders text and image content as speech or braille output.
| Product | Licence | OS | Description |
|---|---|---|---|
| NVDA | Free | Windows | Screen Reader by NV Access |
| JAWS | Commercial | Windows | Job Access With Speech |